반응형

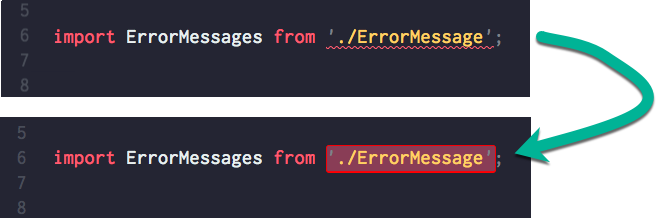
visual studio code를 사용할 때, 에러가 생겼을 때 기존의 에러 표시 방식은
빨간 wave표시입니다. 이를 위 사진처럼 border box로 바꿔보겠습니다.
1. Custom CSS and JS Loader extension 다운로드
위 extension을 다운로드 받은 후 settings.json 파일에 아래 코드를 추가합니다.
"vscode_custom_css.imports": [""],
"vscode_custom_css.policy": true,2. CSS 파일 생성
그 후 import할 css파일을 만들어 줍니다. 파일의 위치는 상관없습니다. CSS파일의 내용은 다음과 같습니다.
.monaco-editor .squiggly-error {
border: 1px solid red;
border-bottom-width: 2px;
border-radius: 3px;
background: none !important;
background-color: RGBA(255, 97, 136, 0.5) !important;
}3. settings.json 폴더에 CSS 파일 위치 추가
위에서 만든 vscode_custom_css.imports 안에 다음과 같이 본인이 만든 CSS 파일의 위치를 넣어줍니다
- Windows
"vscode_custom_css.imports": ["file:///C:/Users/MyUserName/Documents/custom.css"],
- macOS
"vscode_custom_css.imports": ["file:///Users/MyUserName/Documents/custom.css
"]4. vscode Reload 후 작동하는지 확인
만약 Reload 후에도 작동하지 않는다면
Windows는 관리자 권한으로 다시 vscode를 켜셔서 extension을 활성화 시켜보시고,
macOS는 아래 폴더로 가셔서 visual studio code가 있는지 확인 후 주소를 복사하셔서 아래 코드를 실행시켜 보세요.
/Applications/Visual Studio Code.app/Contents/MacOS/Electronsudo chown -R $(whoami) <Path to Code>
오늘은 vscode error highlighting 을 더 보기 좋게 바꿔보았습니다.
썩 보고 싶지 않은 녀석이지만 그래도 한결 알아보기 쉬워졌네요.
만약 본인이 css를 쓸 줄 아신다면 위에서 작성한 css파일을
직접 수정하셔서 취향대로 사용하셔도 좋겠네요.
참고 문서
반응형
'과거' 카테고리의 다른 글
| Windows 자소 단위 삭제 해제 및 글자 단위 삭제 (1) | 2020.10.17 |
|---|---|
| 자바 개발환경 구축 (0) | 2020.10.15 |
| Paste Into File - 복사 후 파일로 저장하는 프로그램 (2) | 2020.10.15 |
| Preonic(프리오닉) 키보드? (2) | 2020.10.14 |
| 프로그래밍을 빠르게 배우는 법? (4) | 2020.10.12 |